User Experience and Interface Design of an AR iOS APP
Role UX Researcher, UX/UI Design
Team Pailin Chantravutikorn, Leora Shuchter, and Ashley Chang
Platform Mobile
Tools Figma, Photoshop, Google Suites, Miro, Pen & Paper
Client Overview
The Center Theatre Group, and their three theatres—the Ahmanson Theatre, the Mark Taper Forum, and the Kirk Douglas Theatre have the shared aim of making theatrical performances accessible to all members of our community by presenting unique programs and attracting a wide-ranging, culturally diverse audience.
The Challenge
The Center Theatre Group seeks a digital solution that engages a younger demographic, enhances their theatre-going experience, and prompts them to return within a 12 month period.
The Process
The Solution
An augmented reality mobile application which features trivia, gamification, and social sharing aspects designed to encourage learning and enhances the theatre experience will increase the interest of the younger generation and increase engagement. This will build continual sales for the Centre Theatre Group as they reach a different audience than their current clientele.
Research & Discover
Business Analysis
We began our research by doing a business analysis on The Center Theatre Group to find out what they have done and are currently doing to reach the younger population. The research would also help us identify if there was an opportunity to create something useful.
“Freeplay” - Those 25 and under can attend the first preview performances for free.
Student events including free workshops, meet-ups, and a variety of other events for young people age 13-23 who love (or are curious about) the theatre.
School partnerships around the region to bring theatre into the classroom.
C&C Analysis
To better understand what features other theatre apps were offering, we assessed the competition. Since there weren’t any local, live theatre venues with apps, I opted to compare to well known entertainment spaces and events that were leveraging some type of technology to engage the audiences. Through this analysis, I found an opportunity for The Center Theatre group to adopt augmented reality and gamification features.
With the lack of knowledge we had on augmented reality, I then created another competitive and comparative analysis comparing the different location based augmented reality apps on the market. This allowed us to see what was possible within the realm of augmented reality and find opportunities.
User Interviews
We conducted 11 interviews with millennials to better understand the users’ likes, dislikes, wants, and needs, and to validate our decision to create a mobile app.
Affinity Mapping
Using affinity mapping, we synthesized our data from our interviews to reveal key user insights from both millennials who regularly attend the theatre and those who do not.
Key Takeaways
1. User’s decisions to attend events are based on familiarity of the content.
2. User’s craved for more information on the cast and background information of the show.
3. Intermission is a time of boredom and time not well spent.
4. Millennials discover new things to do through the internet and friends.
5. User’s would be intrigued by a digital enhancement to their experiences.
6. User’s felt the theatre was for an older crowd.
User Personas
Based on our research findings, who will represent non frequent millennial theatre attendees, we created a user persona, Alexis. We defined Alexis’ scenario, pain points, and “how might we” statement to reference her through the process and keep our design decisions focused on our user.
“How might we help Alexis realize that the theatre can be fun and engaging while also breaking her preconceptions about the theatre so that she and her friends can become advocates for the theatre?”
Journey Mapping
In order to get a visualization of the process Alexis goes through to accomplish her goal, I created an “aspirational” journey map. Based on our research, we knew Alexis’ experience before her visit would influence her thoughts during her visit. In this journey map, I included the “before,” “during,” and “after” scenarios to paint an aspirational narrative of Alexis’ journey with our product.
Ideate & Design
Feature Prioritization
Our team brainstormed many features that would solve Alexis’ problem and the core business needs of The Center Theatre Group. My teammate then summarized our features into a “feature prioritization” chart. Using this method, we were able to clearly narrow our focus on those features which were of “high value.”
Key Features
Gamification through earning “coins”
Learning through augmented reality
Social media sharing
Trivia quizzes
Redeemable rewards
User Flow
From our research, we found that the prior understandings and knowledge user’s had about the theatre and content before their attendance would be of great influence to their experiences while at the theatre. With this in mind, we brainstormed a “before show” and a “during show” user flow, which my teammate created. The “before show” flow displays Alexis’ onboarding experience and exploration throughout the “Know Before You Go,” downloadable Spotify playlist, and character quizzes to familiarize herself with the content. The “during show” flow demonstrates Alexis’ use of the augmented reality tour guide.
Wireframes
Applying the initial concepts and ideas within our user flow, we began sketching out the interface concepts for the wireframes. We used a few methods to increase the output of creative ideas, beginning with an activity called “Crazy Eights.”
After the “Crazy Eights” activity, we collaborated on developing the wireframes as a team, taking the most compelling sketches and transforming them into a more organized, streamlined set of screens via low fidelity and iterated them into medium fidelity wireframes.
Test & Iterate
Usability Tests
We conducted a total of 4 paper usability tests and 6 medium fidelity usability tests where we gave our participants 2 different task analysis similar to Alexis’ “Pre-Show” and “During Show” user flows. Based on the results of these tests, we continued to iterate on our design and conducted usability tests before designing our hi-fidelity wireframes:
Key Iterations
Remove the camera icon from the circle to the camera
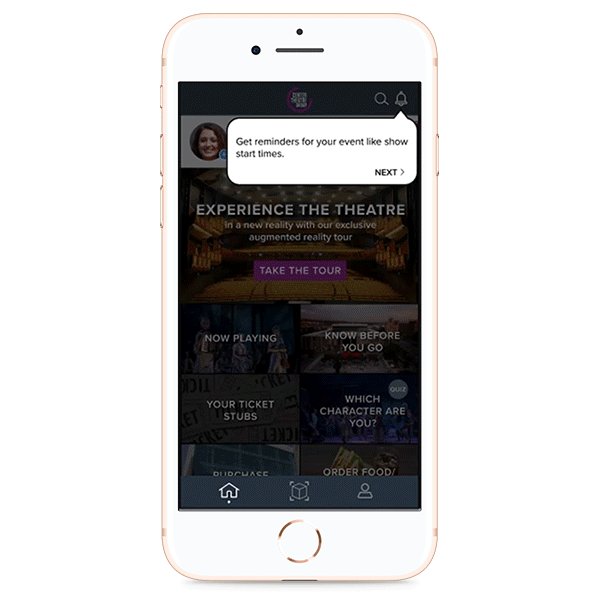
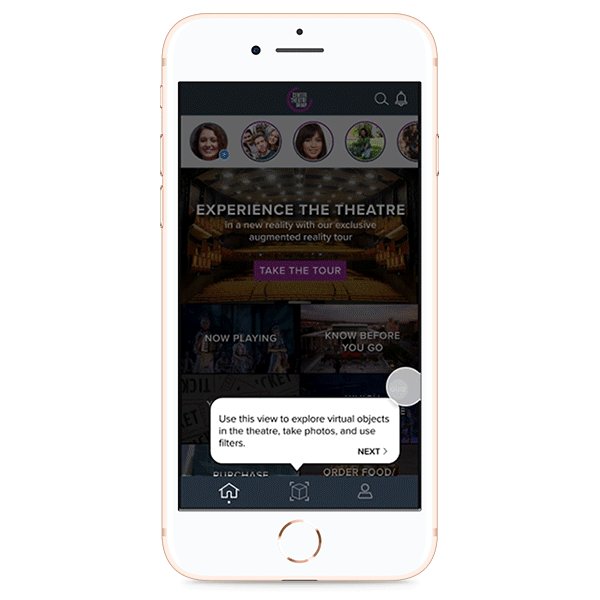
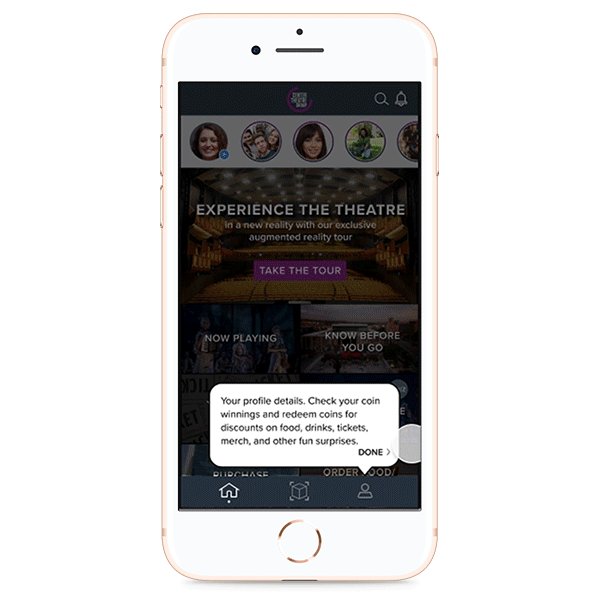
Help onboarding by adding tooltips for first time users
Clearly define the purpose for the “coins” and what is redeemable
Emphasize “congrats” screen when user’s complete a task
High Fidelity Prototype
For our clickable high fidelity prototype, we conducted 4 usability tests and realized users were still confused about the “coins” feature. Our final iteration consisted of an added onboarding process before the logging in/signing up process to better inform users about what was possible within the app. We continued to iterate on our designs based off of our findings to reach a final MVP.
Onboarding Screens
We included a few onboarding screens via the log in/sign up page to give users an insight as to what was possible within the app. During our testings, users expressed concerns for wanting more information on the “coins” concept earlier on.
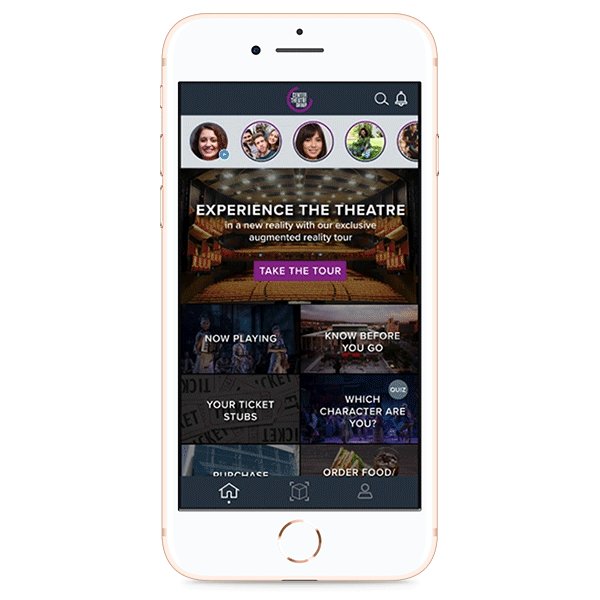
Tooltips
Including tooltips on the homepage and camera screens served as a powerful tool to provide users with information they may need. We found that users who were not familiar with augmented reality did not know what to expect upon entering the app. This design helped us to guide users in an effective way.
Know Before You Go
Users communicated that prior knowledge of the show, characters, or actors helped to influenced their engagement. Including features like character quizzes allowed millennials to gain information on the play and better connect with the characters in a fun way.
Learning With Augmented Reality
Objects throughout the theatre like posters, playbills, and art installments come to life with augmented reality. Learning about the content is made fun and interactive.
Social Sharing and Gamification
Millennials feel engaged when they can share their experiences with their friends and family. We made it easy to for users to social share and even rewarded them for it.
In Retrospect
Next Steps
Continually test and iterate on our designs to best meet our goal
Research third part AR technology companies for marker-based experience
Targeted advertisement within the purchase confirmation email
Design and test a community discussion board
What I learned
Through this project, I learned how to iterate design solutions based on user feedback. I grew in my ability to not get attached to my own solutions and understand that most of our solutions would be ultimately addressed through continuous testing and iterations. It is important to always go back to your clients and persona to ensure that what you’re working towards will solve their business needs and your user’s problems.